Logo configuration

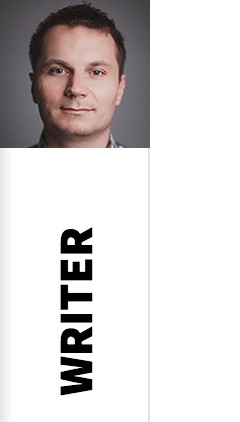
Logo in the Writer theme can be configured using few options (located under the Features tab in Theme Customize options) and is based on the two elements: logo image and logo text. The logo image can be set by your own upload or by your Gravatar image – in the second case you have to specify your e-mail connected with your Gravatar account in the template options (if you left this field empty, admin email adress will be taken). The Gravatar image will work only when you leave blank the logo image option.
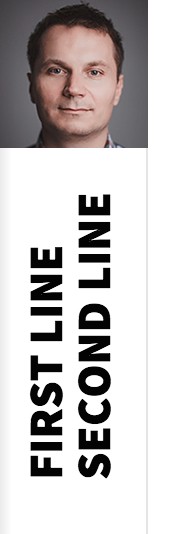
The logo text can be specified in one or two lines. If you want to use two lines text, you have to put in your logo text the break like by using the [br] string and you have to enable two lines mode in the Features tab in Theme Customizer.

The above logo uses the following text: First line[br]Second line and uses the two lines mode with text indent set to 116.
The last important option is text indent – it specifies the negative left margin for the text. If you will use the longer text in the logo, then you should also use bigger text indent option value.
Social icons
![]()
Social icons are created using social menu and additional custom CSS classess for menu items. List of available CSS class:
- gk-icon-vimeo
- gk-icon-gplus
- gk-icon-linkedin
- gk-icon-twitter
- gk-icon-fb
- gk-icon-youtube